前端chart组件展示DolphinDB数据教程
数据图表前端组件在物联网和实时监控的场景有广泛的应用,当前比较流行的有Echarts、HighCharts等组件。本文主要讲解如何通过DolphinDB的Web数据接口和JavaScript来展示 DolphinDB time-series database 的数据。
DolphinDB提供了基于HTTPS协议的接口,可以通过HTTP的post方式提交查询语句并返回JSON格式的结果。具体用法可以参考DolphinDB Web API。
DolphinDB的返回数据格式是列式的JSON字符串。例如,一个表返回JSON如下:
{
"sessionID": "3691974869",
"userId": "admin",
"resultCode": "0",
"msg": "",
"object": [{
"name": "",
"form": "table",
"size": "11",
"value": [{
"name": "second_time",
"form": "vector",
"type": "second",
"size": "11",
"value": ["13:03:50", "13:03:51", "13:03:52", "13:03:53", "13:03:54", "13:03:55", "13:03:56", "13:03:57", "13:03:58", "13:03:59", "13:04:00"]
}, {
"name": "ec",
"form": "vector",
"type": "double",
"size": "11",
"value": [1.019094, 0.971753, 0.962792, 1.014048, 0.991746, 1.016851, 0.98674, 1.00463, 0.991642, 1.018987, 1.008604]
}]
}]
}Echarts前端组件所需的数据格式如下:
option = {
xAxis: {
data: ["13:03:50", "13:03:51", "13:03:52", "13:03:53", "13:03:54", "13:03:55", "13:03:56", "13:03:57", "13:03:58", "13:03:59", "13:04:00"]
},
yAxis: {
type: 'value'
},
series: [{
data: [1.019094, 0.971753, 0.962792, 1.014048, 0.991746, 1.016851, 0.98674, 1.00463, 0.991642, 1.018987, 1.008604],
type: 'line'
}]
};从两者的结构来看,只需要将DolphinDB的返回结果稍作转换即可满足Echarts的数据格式规范。使用DolphinDB Web API开发包可以使转换更加简单。
下面通过例子介绍如何使用Echarts和HighCharts组件来展示DolphinDB中的数据。
1. Echarts代码示例
假设以下场景:工厂有10台设备,每一毫秒采集温度值数据并写入DolphinDB分布式数据表中,并在网页中展示出每秒钟平均温度线状图。
在DolphinDB中通过脚本模拟生成10秒钟的数据。
data = table(100000:0, `devId`time`ec,[INT,TIMESTAMP,DOUBLE]); data.tableInsert(take(1..10,10000),add((1..10000),now()) , norm(1,0.5,10000)) share data as iotTable
通过JavaScript脚本从DolphinDB获取数据,并转换为Echarts所需的格式。这里使用了DolphinDB JavaScript的接口开发包(下载地址:https://github.com/dolphindb/api-json),并引入DolphinDBConnection.js和DolphinDBEntity.js两个js文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.9.1.min.js"></script>
<script src="DBConnection.js"></script>
<script src="DolphinDBEntity.js"></script>
<script src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var conn = new DolphinDBConnection('http://localhost:8848');
//向DolphinDB发送查询脚本,并获取返回的数据
conn.run("select avg(ec) as ec from iotTable group by second(time)", function(re){
if(re.resultCode&&re.resultCode=="1"){
alert(re.msg);
} else {
jobj = new DolphinDBEntity(re).toVector();//将返回结果转换成列数据
var time = jobj[0].value;
var ecdata = jobj[1].value;
var option = {
title: {
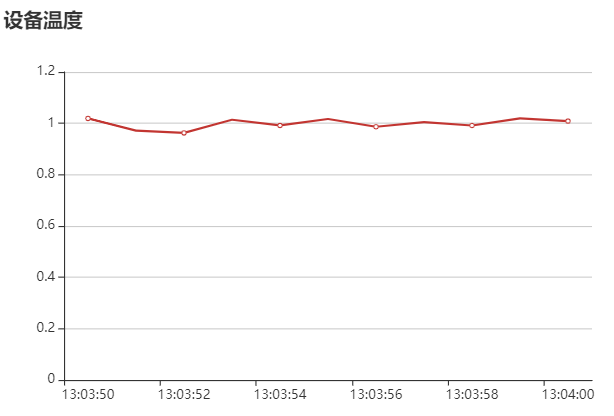
text: '设备温度'
},
xAxis: {
data: time
},
yAxis: {},
series: [{
name: '温度',
type: 'line',
data: ecdata
}]
};
myChart.setOption(option);
}
});
</script>
</body>代码运行的结果如下图所示:

2. HighCharts代码示例
使用HighCharts展示DolphinDB数据的方式与Echarts类似。下面是HighCharts的示例脚本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="DolphinDBConnection.js"></script>
<script src="DolphinDBEntity.js"></script>
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script src="https://code.highcharts.com.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var conn = new DolphinDBConnection('http://localhost:8848');
//向DolphinDB发送查询脚本,并获取返回的数据
conn.run("select avg(ec) as ec from iotTable group by second(time)", function(re){
if(re.resultCode&&re.resultCode=="1"){
alert(re.msg);
} else {
jobj = new DolphinDBEntity(re).toVector();//将返回结果转换成列数据
var time = jobj[0].value;
var ecdata = jobj[1].value;
var option = {
chart: {
type: 'line'
},
title: {
text: '温度'
},
xAxis: {
categories: time
},
yAxis: {
title: {
text: '温度'
}
},
series: [{
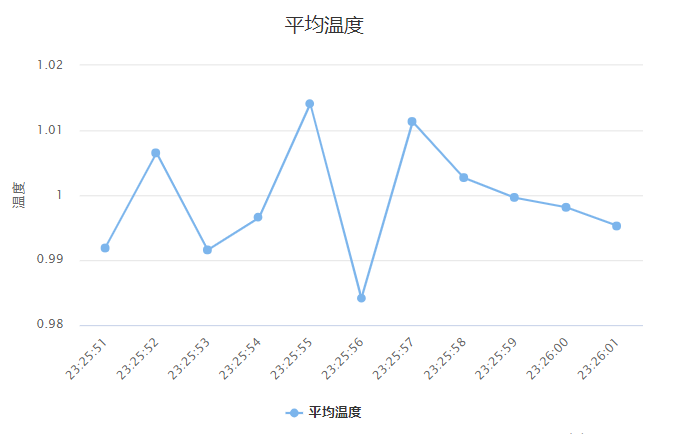
name: '平均温度',
data: ecdata
}]
};
var chart = Highcharts.chart('main', option);
}
});
</script>
</body>
</html>运行结果如下图所示:

- 发表于 2021-08-05 17:29
- 阅读 ( 3607 )
- 分类:DolphinDB和大数据
你可能感兴趣的文章
- DolphinDB计算期权希腊字母 3824 浏览
- DolphinDB插件开发深度解析 4786 浏览
- DolphinDB案例分享丨帆软报表软件如何连接DolphinDB数据源 4641 浏览
- DolphinDB实现EMQ X的数据接入 4619 浏览
- DolphinDB脚本语言的混合范式编程 4910 浏览
- DolphinDB内存表详解 4857 浏览
相关问题
- 插入pandas数据问题 RuntimeError: The value 342832506232.02000000 (column "total_base", row 179) must be of DECIMAL64 type. 1 回答
- shell函数如何获取执行命令返回的内容 1 回答
- python 如何 unsubscribeTable 1 回答
- 'Failed to add publishing request to the asynchronous publisher' script: 'publishTable' 2 回答
- 关于分区表的问题 1 回答
- 关于group by结果的问题 1 回答
